Book Now buttons are a simple, clear, and eye-catching way to direct your website visitors through the booking process. This article illustrates how to create a Book Now button for your website.

Video Walkthrough
How to Create a Book Now Button
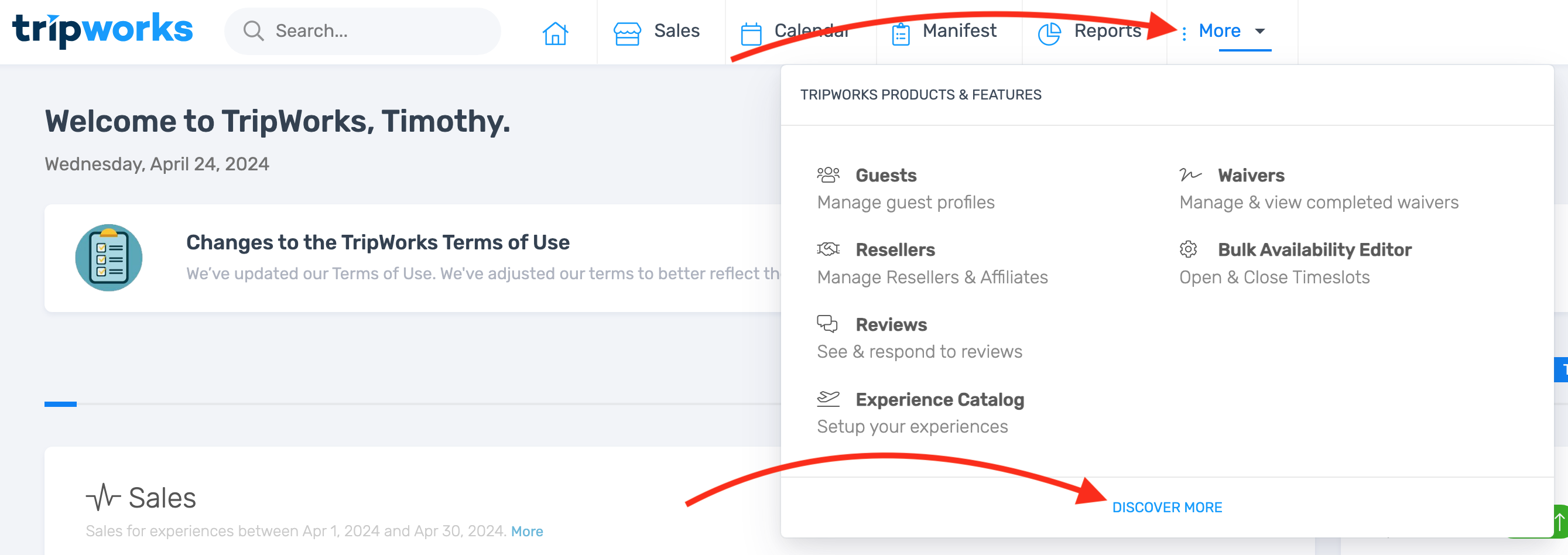
- Select More > Discover More from the toolbar

- Select Create a Widget

- Ensure the Create a Book Now button for my website option is selected

- Adjust the settings in the Style Your Button section to customize the appearance and functionality of your Book Now button. A preview of your button will update in real time. Watch the above video for more information about these various settings

How to Install the Book Now Button
- Select the Install Now button

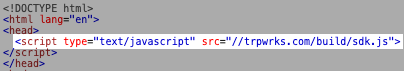
- Under Step 1 of the Install Your Button dialogue box, select Copy to Clipboard, then paste the script in between the <head> and </head> tags of each page of your website. Though every content management system is different, the resulting script should look similar to the screenshot below

↓

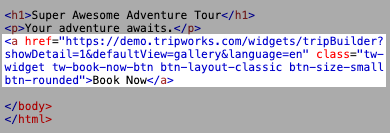
- Under Step 2 of the Install Your Button dialogue box, select Copy to Clipboard, then paste the code in each place you want the button to appear on your website. The screenshots below illustrate a simple example

↓

↓
