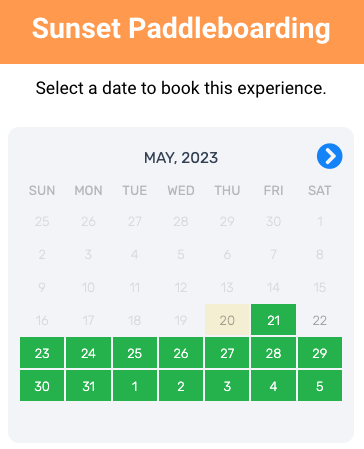
Booking calendars give e-commerce shoppers the option to browse activity availability by date. This article illustrates how to embed a booking calendar onto your website.

How to Add a Booking Calendar to Your Website
Step 1: Create Calendar Widget
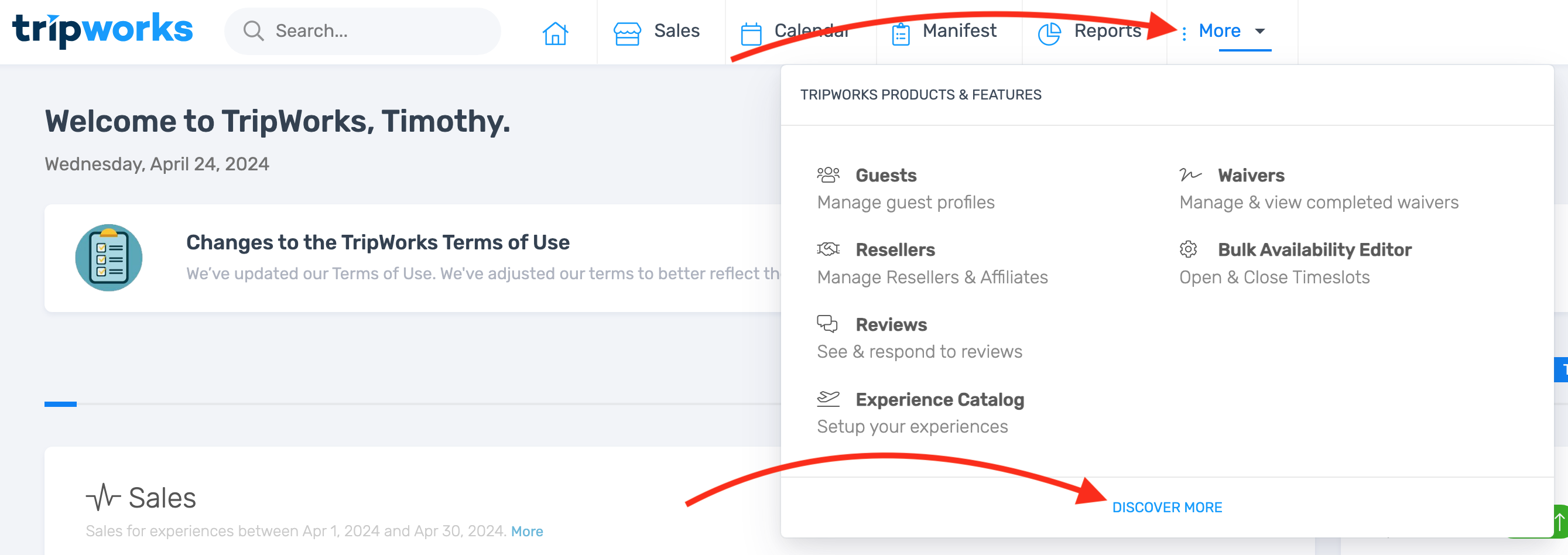
- Select More > Discover More from the toolbar

- Choose the Create a Widget link

- Choose the Embed a booking calendar on my website option

- Adjust the settings in the Choose Embed Options section to customize the functionality of your booking calendar

Step 2: Install Calendar Widget
- Select the Install Now button

- Under Step 1 of the Install Your Booking Calendar dialogue box, select Copy to Clipboard

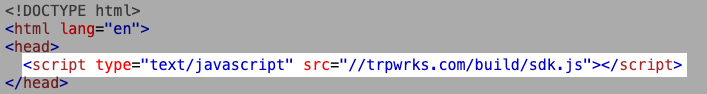
- Paste the script in between the <head> and </head> tags of each page of your website. Though every content management system is different, the resulting script should look similar to the screenshot below

- Under Step 2 of the Install Your Booking Calendar dialogue box, select Copy to Clipboard

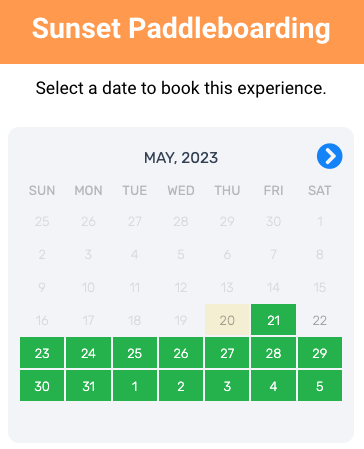
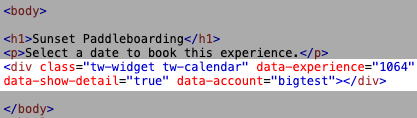
- Paste the code in each place you want the calendar to appear on your website. The screenshots below illustrate a simple example

↓